Here's simple instructions for how to do that:
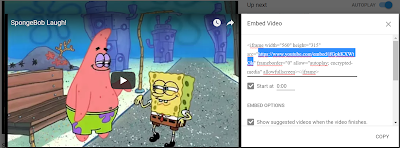
First, we'll choose a video from YouTube to edit. I've chosen a SpongeBob clip here:
Second, there are 3 main link parameters to be aware of for this...
?start=[timeinseconds] ......this sets the video start time, specified in seconds
?end=[timeinseconds] .....this sets the video's end time, specified in seconds
?autoplay=1 ......this sets the video to automatically start playing
(Note: At this time apparently there is no way to specify fractions of seconds or milliseconds. You gotta round to the nearest second you want.
You can add parameter elements together with a "&" symbol. For example:
To automatically start the video at 5 seconds in, end at 10 seconds, use:
?start=5&end=10&autoplay=1
To automatically start the video from the beginning, end at 15 seconds, use:
?end=10&autoplay=1
To automatically start the video from the beginning and play to the end, simply use:
?autoplay=1
Third, we need to add the appropriate parameters needed to the embedded form of the link:
On the YouTube video's main page, click the "Share" button, then click "Embed" button which will open a new window.
In the "Embed Video" window, you'll notice code similar to the following below:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ifGpkKXWtGk" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
The part of the code we are concerned with is between the quotation marks after src=
(see example in bold text below)
<iframe width="560" height="315" src="https://www.youtube.com/embed/ifGpkKXWtGk" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Your final YouTube link will consist of that URL from the Embed Video code, and just append the chosen parameters to the end.
For example:
This is the SpongeBob video linked above that automatically starts, from the beginning until 7 seconds in.
Here is a Zoolander clip, that starts automatically at time 4:07 and ends at 4:15.
And....
Finally, just for fun, here's Gary catching SpongeBob watching something embarrassing :)
Sources:
Playing YouTube video with start and end time using YouTube API
https://stackoverflow.com/questions/19507063/playing-youtube-video-with-start-and-end-time-using-youtube-api
Playing YouTube video with start and end time using YouTube API
https://stackoverflow.com/questions/19507063/playing-youtube-video-with-start-and-end-time-using-youtube-api
How can I set specific start and end times for an embedded video?
How to Autoplay your YouTube of Vimeo Video
https://sunnylandingpages.com/blog/how-to-autoplay-your-youtube-or-vimeo-video-on-your-landing-page/